
I am currently job hunting. Please see my resume and get in touch
This post was originally made when I was a Software Engineering student at Flatiron School
Beginnings of JavaScript
In December 1994, the Netscape corporation, founded by the lead developers of the Mosaic browser, the first browser with a graphical user interface, released Netscape Navigator, which quickly became the most used browser in the early days of the web boom, with an almost 80% market share. At this time, web pages were essentially completely static. Netscape saw a dynamic future for the web and decides to implement a scripting language into Navigator.
They recruited Brendan Eich, initially to embed the Scheme programming language into Navigator. At this same time, Netscape was also working with Sun Microsystems to utilized the trendy Java language in the browser. Netscape decided that instead of working with Scheme, Eich should write a new language, borrowing syntax from Java but functionally similar to Scheme. Eich created “Mocha,” as it was originally called, in ten days. Its name was changed to LiveScript when released with a new version of Navigator in September 1995, and then changed again three months later, to capitalize from all the hype about Java, to JavaScript.
Browser wars
Around this same time, Microsoft had just released the first version of its browser, Internet Explorer. With the release of Internet Explorer 3.0, Microsoft reverse-engineered Netscape’s JavaScript interpreter to come up with their own implementation, which they called “JScript.” Unfortunately for the world at large, while JScript filled the same role as JavaScript, the two operated differently. They were different enough, in fact, that for years, webpages would let you know they were “Best viewed in Netscape,” or “Best viewed in Internet Explorer,” because there was a real possibility that the website would not function correctly unless it was built for each implementation. Standardization
Ecma International (formerly the European Computer Manufacturers Association, they changed their name in 1994 to encompass the organization’s world-wide mission) is a standards organization. In November 1996, Netscape announced it was submitting JavaScript to Ecma to build a specification to help implementations conform across browsers. That standard is ECMA-262. ECMA-262 refers to the language as “ECMAScript” to avoid copyright issues. JavaScript and ECMAScript are the same thing in a practical sense, but generally, when people refer to ECMAScript they are usually referring to the standard.
The first version of ECMA-262 was adopted in June 1997. But for the years when Internet Explorer ruled the browser world, not much was going on in client-side scripting. But the launches of Mozilla Firefox and Google Chrome, Jesse James Garrett’s Ajax whitepaper, along with Apple’s decision to not support Flash on the iPhone, re-ignited interest. After years of very little activity, the ECMAScript 5 standard was released in December 2009. The sixth edition, ECMAScript 2015 began the start of yearly editions every June. TC39
So who exactly is it working on the standard? That’s the Technical Committee number 39. Made up of “developers, implementers, academics and more,” including many developers from the biggest of tech companies, they maintain and evolve the ECMAScript standard. All proposals go through five stages. Stage 0: Strawman, Stage 1: Proposal, Stage 2: Draft, Stage 3: Candidate, and Stage 4: Finished. Once a proposal reaches Stage 4, it will be added to the official specification in June.
ECMAScript 2020
Speaking of, this past June saw some very interesting additions to the ECMAScript standard. I would be lying if I understand all of them completely, but here are a few that even someone like me who just started writing JavaScript can get excited about.
BigInt
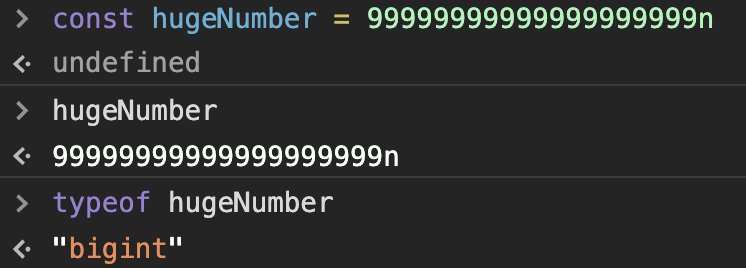
Until now, JavaScript only had one data type for numbers: Number. This datatype is also only able to represent integers below 2^53, or 9,007,199,254,740,992. That’s probably enough for most of the projects you or I will be working on, but when interacting with other systems or dealing with very complex math, the BigInt data type is very welcome.

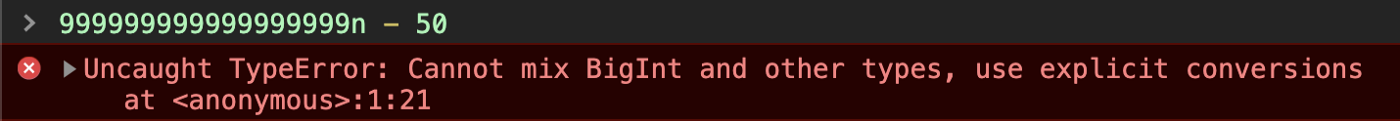
Be aware, though that BigInt and Number are different types, and attempting to use the two together in a mathematical operation will give you a TypeError.

The Optional Chaining Operator

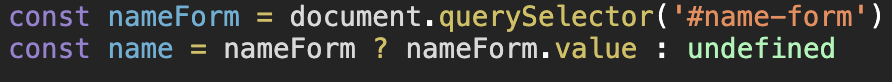
In the above snippet, we look for a form with the ID of “name-form”, and assign its value to “name” unless it doesn’t exist, in which case the ternary assigns it undefined.

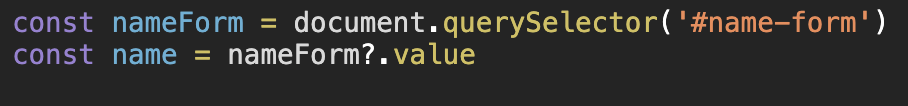
In ES2020, the optional chaining operator accomplishes this same thing in a more succinct, readable manner.
The Nullish Coalescing Operator

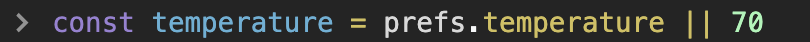
Take a look at this theoretical line of code. It should assign temperature the value of 70 if prefs.temperature is undefined or null. But what if prefs.temperature was for storing all your expensive sushi-grade fish, and was set to 0? Zero is falsey in JS, so now temperature is 70 and all your fish goes bad. The same default value will also be assigned when “” or false is on the other side of the || operator.

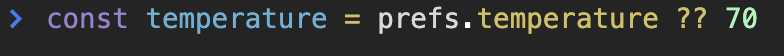
The nullish coalescing operator, ??, will only assign the default value here if prefs.temperature is null or undefined, not 0, “”, or false.